「ツクってアソぶハッカソン」に出場しました
表題の通りですが、「ツクってアソぶハッカソン」(以下「ツクアソ」)に出場しました。なかなか良い経験だったので、参加レポをまとめます。
ツクアソとは
「課題を解決するハッカソンも大事だけど、作ることを純粋に楽しみたいよね」という趣旨で開催されているハッカソンです。半年に1度開催され、今回で4回目になります。
参加者から募集したテーマ案をもとに投票でテーマが決まり、テーマが決まってから48時間後の締め切りまでに、動作確認ができるリンクやデモ動画を提出する必要がありました。テーマ投票が木曜の夜で、締め切りは土曜の夜というスケジュール感です。
今回のテーマは「水!!」。難しかったー。
テーマに沿っていて動作することが確認できたエントリーはファイナリストとなり、1週間後のプレゼンに臨みました。ファイナリストプレゼンの視聴者が各作品を10点満点で評価し、合計点の高いグループが受賞グループとなります。
今回作った作品
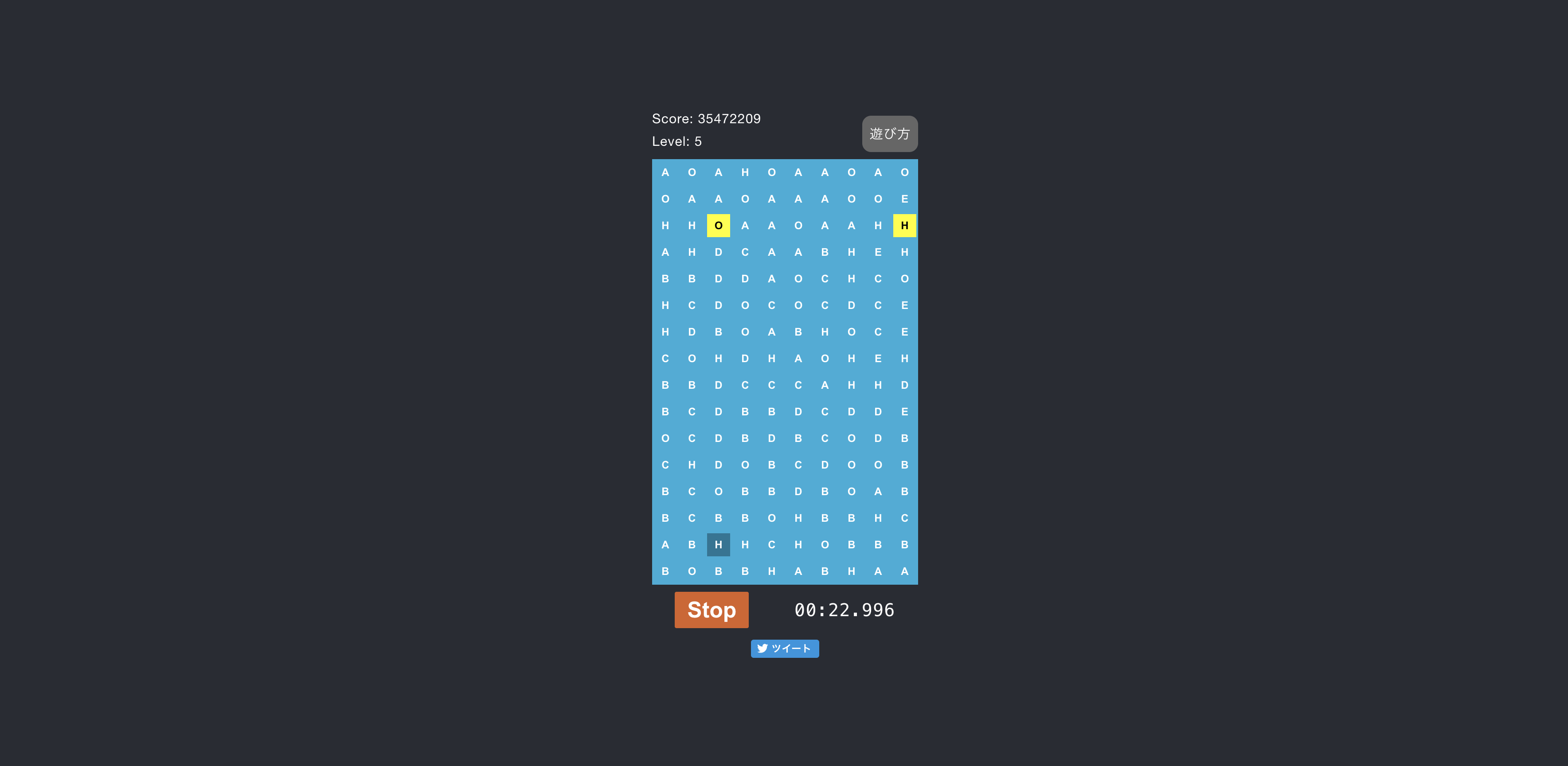
jOH-Hatsu という名前のゲームを作りました。スマホでもPCでも遊んでいただけます。
https://verdy89.github.io/h2o_block_game/
ルールなどはそんなに説明がいらないようにシンプルにしたつもりですがいかがでしょうか。


結果はファイナリスト21グループのうち9位でした。後述しますが割と不利な条件にしては頑張った方かなと思っています。
テーマ決め周辺について
ファイナリストプレゼンにおいて視聴者が各作品をそれぞれ10点満点で評価し、その合計点で受賞作品が決まるというルールだったことから、加点法というよりは減点法、アイデア勝負というよりはクオリティを上げ切ることが大事だなと感じていました。
土曜の予定が埋まってしまっており、金曜に有給を取ったとしても半分の開発期間で戦わなければいけないことや、それによって(土曜離脱するけど一緒に開発してくれん?とか言いづらいので)個人参加する方針で臨んだことから、短い開発期間である程度のクオリティが担保できるよう、触ったことのある技術でシンプルなものを作る方針を取りました。
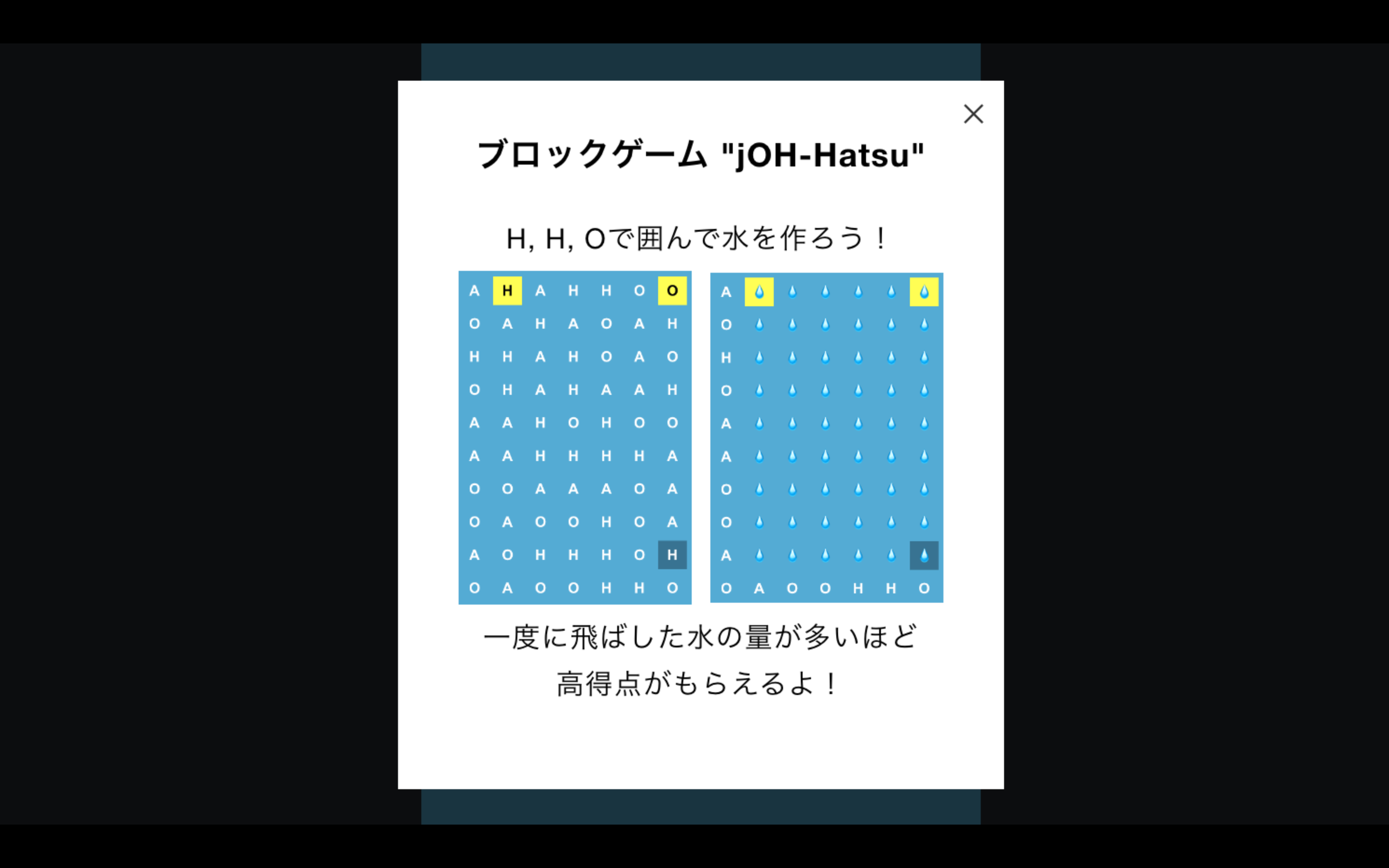
色々ブレストしてアイデアを出した結果、「H, H, O で囲むことでブロックを消すゲーム」を実装することにしました。
技術選定
React のチュートリアルをやった際に三目並べゲームを作っていたので、大枠は流用できそうだなと感じ、フロントは React で実装することにしました。
元々インフラ周りにあまり自信がなく、AWSにデプロイするとしたらどうするのがいいだろう? とか色々考えていたのですが、過去の作品を眺めている際に GitHub Pages で動作している作品を発見、もしかすると今回もそれでいけるのでは? と感じて試してみたところうまく動作したので、作品は GitHub Pages 上で動くようにしました。 $ npm run deploy コマンドを整備しておいたので気軽にデプロイができ、とても開発体験がよかったです。
https://github.com/verdy89/h2o_block_game/blob/main/package.json#L23

ゲームのルール設計
当初は A から Z までの全てのアルファベットをランダムに配置し、H, H, O で囲むと消せるようなゲームを作ろうとしていたのですが、自分で試しに遊んでみるとあまりに難易度が高く、初手から解なしになってしまうこともしばしばでした。
そこで、デバッグしやすいように H, O, A の3文字だけを並べていたことから発想し、一度消すごとに使われる文字が増えていくようなゲーム設計にしました。
また、ブロックを消すごとに そのときのレベル数 x 消したマスの数 x 残りミリ秒 がスコアとして加算されるようにしました。レベルが上がれば上がるほどブロックを消す難易度は上がり、一方で高得点は取りやすいようないい設計になったと思います。
実装で苦労したこと
タイマー
setInterval() を用いてタイマーを常に回すようにしていましたが、ただ setInterval() を用いるだけだと、ゲーム中に動作が重くなりすぎる現象に直面しました。
どうやら値の更新処理を行った結果、タイマーが終了する前に再度レンダリングが走り、次のタイマーが生成されることで、無限にタイマーが生成されているのが原因のようでした。 clearInterval() を setInterval() の前に置くことで解決しました。
https://github.com/verdy89/h2o_block_game/blob/main/src/app/components/game.js#L22-L27
色遣い
背景色は Create React App で作ったトップ画面の背景色をそのまま流用し、ブロックの色は水っぽい色として今の色を採用しました。文字を白に、カーソルが当たると黒っぽくなるのは割と好きな色遣いにできたのですが、ブロックを消すときの水滴の絵文字が見にくくなってしまいました。結局正解がわからず、妥協ポイントの1つになってしまいました。色遣い学びたい。。
スマホでの表示の崩れ
もう一つの妥協ポイントがスマホで若干表示が崩れることです。スマホで遊んだ際、ブロックを消す水滴の絵文字がブロックの中心からずれてしまいとても気持ち悪いです。
PCで見る分には崩れないのでデバッグが困難で、最終的に放置してしまいました。
感じたこと
クオリティ勝負なのは当たったが、やはり個人参加だとしんどかった
上位のグループは、デザイナーを抱えてグラフィックを凝りまくっていたり、大量生産したら今すぐにでも売れそうなハードウェアを開発していたりするレベルで、個人参加だとさすがに厳しかったなあという印象でした。アイデアがとても好きで僕も10点満点をつけていたエントリーは思ったよりも上位に食い込まず、全体としてアイデアよりクオリティ勝負だったことが伺えます。
意外と作品アイデアは認めてもらえたよう
正直アイデア出しについては自信がなく、まあとりあえず思いついたもので実装するかあ程度の感触で実装していたのですが、いざプレゼンしてみるとかなりハマって遊んでくださった人がいたのは嬉しかったです。ただ、自分が思いついたアイデアがウケるかどうか、自分の感覚がまるでアテにならないのが辛い。その辺りもチームで戦えると強いんでしょうね。
ハードウェアを作っている人が多くてすごい
やっぱりハードウェアを作るのは夢がありますねえ。マイコン周りは触り慣れていないので、結局Web開発に逃げてしまいました。
とはいえ審査員がモノをいじることができないのはつまらない気もするので、ハードとソフトの融合とかやってみたいですね。あるいは Alexa 使って遊ぶとか。こういう感じで。
https://twitter.com/stevekasuya2/status/1626160506758373376?s=46&t=dO0gkjnqu9wByVJIzg6cbQ
すごいことをしているように見えて、裏のロジックは大したことがないプロダクトって素敵
これはファイナリストプレゼン後の懇親会で他のチームの方から聞いたことですが、チャットで雑談していることを検知したいとして、皆さんならどのようなロジックを作るでしょうか。あるグループが「"w" が含まれる発言が一定時間内に3つ存在したら雑談とみなす」というロジックを実装していて、とても面白いなと感じました。機械学習とかで頑張って推定するのではなく、現象をじっくり観察して、エッセンスが抽出されたロジックは本当に美しいと感じました。
さいごに
かなり特攻した形にはなりますが、色々考えて刺激的な経験をすることができたので、参加してよかったです!
次回は8月とのことなので、万全の準備をして臨みたいです!
